Manual Chapter :
Configuring Access Policy Manager for F5 Access
Applies To:
Show Versions
BIG-IP APM
- 21.0.0, 17.5.1, 17.5.0, 17.1.3, 17.1.2, 17.1.1, 17.1.0, 17.0.0, 16.1.6, 16.1.5, 16.1.4, 16.1.3, 16.1.2, 16.1.1, 16.1.0, 16.0.1, 16.0.0, 15.1.9, 15.1.8, 15.1.7, 15.1.6, 15.1.5, 15.1.4, 15.1.3, 15.1.2, 15.1.1, 15.1.0, 15.0.1, 15.0.0, 14.1.5, 14.1.4, 14.1.3, 14.1.2, 14.1.0, 14.0.1, 14.0.0, 13.1.5, 13.1.4, 13.1.3, 13.1.1, 13.1.0, 12.1.4, 12.1.3
Configuring Access Policy Manager for F5 Access
Prerequisites for configuring F5 Access
Before configuring F5 Access
for Chrome OS
devices, you must complete the following requirements: - Set up BIG-IP® Access Policy Manager®.
- Run the Network Access Setup Wizard.
BIG-IP®
Access Policy Manager®: Network Access
Configuration
guide.Access Policy Manager configuration for F5 Access
To configure F5 Access for
Chrome OS
device support on BIG-IP Access Policy Manager, use the
following configuration steps:- Run the Network Access Setup Wizard.
- Optionally, set upSSOandACLsfor your network access. Refer to theBIG-IP Access Policy Manager Configuration Guideon the AskF5 Knowledge Base for instructions.
- Customize an access policy to support F5 Access.
About access policy branches for F5 Access
You can configure separate access policy branches for F5 Access.
F5 Access does not support client-side checks; however, you
can configure an access policy that provides network access for Chrome OS clients by using any of
these methods:
- Create an access policy usingClient-Side Capability. This provides a branch for clients that do not support client-side checks. Assign authentication and a network access resource to this branch.
- Use an existing access policy with client-side checks. The Chrome OS client will fail to the fallback branch of the first client-side check. Assign authentication and a network access resource to this branch.
- Add aClient OSAccess Policy item, and assign authentication and resources to theChrome OSbranch.
F5 Access for Chrome OS is detected with the
following access policy items:
Access policy item |
Value |
|---|---|
Client Type |
Edge Client |
Client OS |
Chrome OS (for Chrome OS devices) |
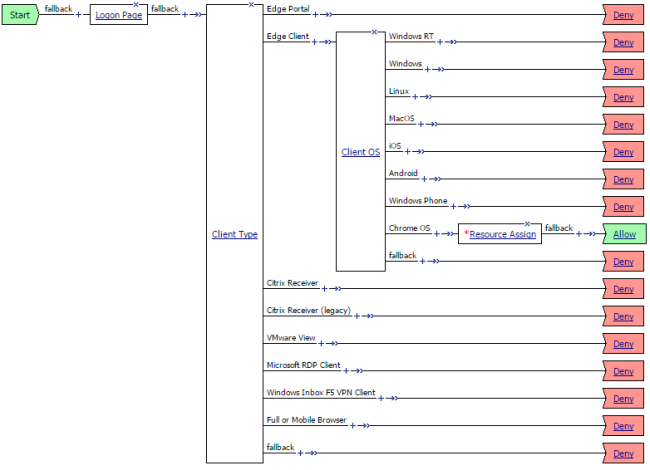
Example of basic access policy that supports F5 Access
You can configure an access policy branch to direct
Chrome OS
device users to F5 Access, and direct non-F5 Access device users to a fallback
branch. This example display a simple access policy.

Customizing an access policy to support F5 Access on Access Policy
Manager
Create an access policy that supports F5
Access for
Chrome OS
.- On the Main tab, click .The Access Profiles List screen opens.
- In the Access Policy column, click theEditlink for the profile you want to configure to launch the visual policy editor.The visual policy editor opens the access profile in a separate screen or tab.
- Click the plus(+)sign that appears after theLogon Pageaction.
- On theEndpoint Security (Server-Side)tab, selectClient Type, and clickAdd Item.
- ClickSave.
- Click the plus(+)sign that appears on the Edge Client branch of theClient Typeaction.
- On theEndpoint Security (Server-Side)tab, selectClient OS, and clickAdd Item.
- On theChrome OSbranch, assign a network access resource.
- On theChrome OSbranch, click the ending, and on theSelect Endingscreen, selectAllow.
- ClickSave.
- ClickApply Access Policy.This access policy now supports F5 Access forChrome OS.
About RSA SecurID two-factor authentication with F5 Access for
Chrome OS
RSA SecurID two-factor authentication is configured in an access policy.
For more information, see
Big-IP Access Policy Manager:
Authentication Methods
for your Access Policy Manager version. For Chrome OS, only URL token import is supported.
- To import from a URL, the user must enter the URL in Compact Token Format (CTF) with one of 2 supported prefixes:http://127.0.0.1/securid/orf5access://securid/.
- To import from a QR code, the user scans the QR code when the camera opens.
F5 Access asks for permission to take pictures and
record video on your device. This permission is required to scan QR codes and import RSA token
from the device. If you select Deny for this permission, you will not be able to use the Scan
QR Code feature.
The URL and QR code images can be generated with the RSA TokenConverter
tool. See your RSA documentation for detailed information on installing and using
TokenConverter.
The following examples include URL and QR code generation commands.
URL import with default prefix
http://127.0.0.1/securid/
java
-jar TokenConverter.jar test.sdtid -android -p 123456 -o out.txt
URL import with custom prefix
f5access://securid/
java -jar
TokenConverter.jar test.sdtid -prefix f5access://securid/ctf?ctfData= -android -p 123456 -o
out.txt
Using CT-KIP to dynamically generate software tokens with F5 Access
for Chrome OS
Chrome OS
F5 Access can import tokens using the Cryptographic Token Key
Initialization Protocol (CT-KIP). This eliminates the need to deliver a token in CTF format.
F5 Access and the RSA authentication server (for example, RSA Authentication Manager) use a
four-pass CT-KIP protocol to exchange information that dynamically establishes a shared seed
on the mobile app and the server. In this way, the CT-KIP protocol protects against potential
token seed interception.
CT-KIP exchanges require
netrwork connectivity between the RSA Authentication Manager and the mobile
device.
The following URL formats are supported:
RSA default CT-KIP
URL
http://127.0.0.1/securid/ctkip?scheme=
<http or https>
&url=<service_address>
&activationCode=<activation_code*>
With custom f5access://
prefix
f5access://securid/ctkip?scheme
=<http
or https>
&url=<service_address>
&activationCode=<activation_code*>
&name=<optional_token_name>
The activation code is
required, but you do not need to provide the activation code in the URL. If the activation
code is not included in the URL, the user is prompted to enter the activation
code.





