Applies To:
Show Versions
BIG-IP APM
- 15.0.1, 15.0.0, 14.1.5, 14.1.4, 14.1.3, 14.1.2, 14.1.0
Form-Based Client-Initiated Single Sign-On Method
About form-based
client-initiated SSO authentication
Basic configuration of form-based
client-initiated SSO
- Request Detection
- (Required) Configures the SSO module to detect the HTTP request for the logon page by matching the HTTP URI, header, or cookie that you specify, and supports entry of multiple URIs. Requires data that is specific to the application. Request detection is successful when the request matches one of the configured items either partially or fully, depending on whether the request prefix option is enabled in Advanced Settings.
- Form Identification
- (Optional) Specifies how to detect the form within the HTTP body of the logon page. The default is form parameters, which enables identification of the logon form parameter fields based on the values entered for the form parameters in the general properties. Alternatively, you can specify that the form be identified using other data present in the form, such as the ID, name, or action attributes, or the form order.
- Form Submit Detection
- (Required) Specifies how to detect the submit request for the for a logon form. The default is an enabled auto detect option. Alternatively, you can select a scheme to use to use as an alternative to auto detect.
- Logon Detection
- (Optional) Configures the SSO module to detect whether logon was successful by checking for the presence of a cookie or a redirect URI. The default isNone(logon detection is not performed).
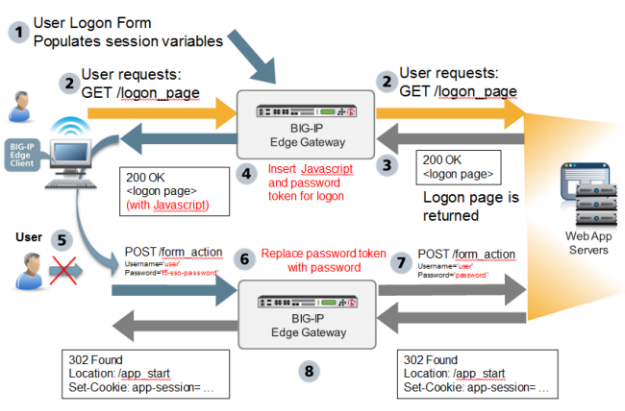
How does form-based client-initiated SSO authentication work by default?

- The user logs on to Access Policy Manager and APM runs the access policy. This populates the session variables with the user credentials.
- The user requests the application logon page. This GET request is passed to the application web server, verbatim.
- The application web server replies with 200 OK and serves the logon page.
- APM generates JavaScript and inserts it into the logon page before returning it to the user. The JavaScript assigns values to form parameters, as specified in the form configuration. The password parameter is assigned a password token rather than the actual user password.
- The JavaScript runs on the client side. The logon page is not displayed to the user; user input is locked out. Without delay, the form is submitted using POST. The form parameters and their values, including user name and password token, are sent to APM.
- APM then replaces the password token with the actual user password, as well as other form parameters specified in the form configuration with their configured values.
- The POST, along with the real user credentials from step 1, is sent to the web server.
- The application start page is served by the webserver, and sent to the client, verbatim. Optionally, APM performs detection of successful logon by examining HTTP response headers, looking for a cookie or redirect Location URI.
About advanced configuration options for form-based client-initiated SSO authentication
- You can change the automatically generated JavaScript code that is inserted into the logon page in one of three ways using the JavaScript Insertion options. You can replace it completely with custom code, or add extra code to it by specifying the application JavaScript functions to call prior to submitting a logon form.
- You can configure the SSO module to automatically detect the application HTTP request that submits user credentials using Form Submit Detection. If you disable automatic detection, the SSO module instead detects form submittal by using an HTTP header, cookie, or HTTP URIs that you specify.
Configuring
form-based client-initiated SSO
- On the Main tab, click .The Forms - Client Initiated screen opens.
- ClickCreate.A popup screen, Create New Forms-Client Initiated Configuration, opens.
- In theSSO Configuration Namefield, type a name.
- From theLog Settinglist, select one of the following options:
- Select an existing APM log setting.
- ClickCreateto create a new log setting.
- If you want APM to gather and log information that you can use to configure form settings, selectPassthrough Configuration.When you start a session using this SSO configuration, APM logs the information at the NOTICE level and prefixes it with PASSTHROUGH MODE LOG. You can view the logs in the sessions report. Reports are available in theAccessOverviewAccess Reportsarea of the product.WhenPassthrough Configurationis selected, APM does not validate the form settings that you configure. This enables you to gather information, configure forms, and test them freely.When you complete your testing, be sure to clear thePassthrough Configurationcheck box.
- If you selectedPassthrough Configurationand you do not want to start configuring form settings now, clickOK.The remainder of this procedure steps through configuring form settings.The new form-based client-initiated SSO configuration is available for testing.
- SelectForm Settingsfrom the left pane.
- ClickCreate.TheCreatebutton is not active until you complete the General Settings by typing a name for the SSO configuration.You must create at least one form to complete the SSO configuration (unlessPassthrough Configurationis selected on the General Settings screen).The Create New Form Definition popup screen opens.
- Type a name in theForm Namefield.
- In the left pane, clickRequest Detection.The right pane displays required fields.
- From theDetect request for form bylist, select an option and type required data.
- CookieType a name in theCookie Namefield.
- HeaderType a name in theHeader Namefield.
- URIType a URI in theRequest URIfield.
TheOKbutton becomes available. - In the Advanced Settings area, select an option forRequest Method.Specifies whether the request method isGETorPOST. Defaults toGET.
- SelectForm Identificationfrom the left pane.Create New Form Definition displays in the right pane.
- From theIdentify Form bylist, select how to find the HTML logon form in the HTML body of the logon page.
- SelectForm Parametersfrom the left pane.Form Parameters displays in the right pane.
- For each form parameter that you want to create, repeat these steps:
- ClickCreate.The Create New Form Parameter popup screen opens.
- In theForm Parameter Namefield, type or select a name.
- In theForm Parameter Valuefield, type or select a value.
- For theSecureoption, selectYesif applicable.
- ClickOK.
The screen closes, showing the Create New Form Definition popup screen, which displays the new form parameter. - SelectForm Submit Detectionfrom the left pane.The Create New Form Definition popup screen opens.
- ForDisable Auto detect submit, retain the default value,No.
- SelectLogon Detectionfrom the left pane.
- FromDetect Login by, select an option for detecting a successful login and type any required data:
- None.
- Presence of CookieType a name in theCookie Namefield.
- Redirect URIType a URI in theRedirect URIfield.
- ClickOK.The screen closes, displaying the Forms - Client Initiated screen for SSO Configurations.
Forms-based client-initiated SSO configuration settings
General settings
Setting |
Description |
|---|---|
SSO Configuration Name |
Specifies the name of the configuration. It must be
unique. |
Passthrough Configuration |
This option helps administrators configure SSO Form
Settings . Form Settings are
not mandatory when this option is enabled. When starting a session
with SSO passsthrough enabled, the relevant form settings
information is logged in the session report. Disable
Passthrough Configuration after
configuring Form Settings correctly with the
help of the session passthrough logs. |
SSO Description |
Specifies a description. This is an optional setting. |
Log Settings |
Specifies at what level of detail the system logs. Valid values
are listed. Defaults to Notice . |
Form settings
Setting |
Description |
|---|---|
Form Name |
Specifies the name of the form. It can be any name and need not
match the actual name of the HTML form. |
Form Description |
Specifies an optional description of the form. |
Setting |
Description |
|---|---|
Detect request for form by |
Specifies which element of the HTTP request headers is used to
identify the application request for logon page: Cookie, Header, or
URI. Defaults to URI. |
Cookie |
Specifies that the system identifies the form by the presence
(default) or absence (configurable with Advanced Properties) of this
cookie. |
Header |
Specifies that the system identifies the form by the presence
(default) or absence (configurable with Advanced Properties) of a
header. |
URI |
Specifies that the system identifies the form by a successful
match (default) or failed match (configurable with Advanced
Properties) against one or multiple URIs. |
Setting |
Description |
|---|---|
Request Method |
Specifies whether the request method is
GET or POST .
Defaults to GET . |
Request Negative |
When selected, specifies that the system detects the form that
fails to match the criteria specified for Form Detection. The system
then detects the form by the absence of the specific cookie or
header, or by its failure to match the URIs. The default is
cleared. |
Request Prefix |
When selected, specifies that the system matches on a partial
string. If this option is not selected, the match must be verbatim.
The default is selected. |
Setting |
Description |
|---|---|
Identify Form by |
Specifies how the HTML logon form is found in the HTML body of
the logon page. If there is more than one form on the logon page
matching the criteria, the first match is used. Options are:
|
Form ID |
Specifies the form ID that is used to identify the form. |
Form Name |
Specifies the specific form name. |
Form Action |
Specifies the value of the action attribute. |
Form Order |
Specifies the relative order of the form on the logon page
(starting from 1). |
Form Parameters |
Specifies the name and value of the form parameter and whether the parameter is encrypted. |
Setting |
Description |
|---|---|
Form Parameter Name |
Specifies the name of a form parameter. |
Form Parameter Value |
Specifies the value of the form parameter. This is usually the
name of a session variable. The value could also be a literal string
or a combination of strings and session variable names. If the session variable is not found when the SSO
request is processed, the value of the corresponding POST
parameter will be empty. |
Secure |
Specifies whether the parameter is secure. Defaults to
No . |
Setting |
Description |
|---|---|
Disable Auto detect submit |
Defaults to No. |
Scheme |
Available when Disable Auto detect submit is set to Yes.
Specifies how to detect submit. Options are:
|
Setting |
Description |
|---|---|
Submit Request Negative |
When selected, specifies that the system detects the form that
fails to match the criteria specified for Form Detection. The system
then detects the form by the absence of the specific cookie or
header or by its failure to match the URIs. The default is
cleared. |
Submit Request Prefix |
When selected, specifies that the system matches on a partial
string. If this option is not selected, the match must be verbatim.
The default is selected. |
Setting |
Description |
|---|---|
Detect Login by |
Specifies whether and how to detect a successful logon. Options
are:
|
Cookie Name |
Specifies the cookie name that identifies successful
logon. |
Redirect URI |
Specifies the redirect URI that identifies successful
logon. |
Setting |
Description |
|---|---|
Injection Method |
Specifies whether to use the default JavaScript that APM creates. Defaults to Auto.
|
Extra Javascript |
Specifies more JavaScript to run at the end of the automatically
generated JavaScript. Review the logon
page source to determine whether any JavaScript functions are
called on submit. |
Custom Javascript |
Specifies the custom JavaScript to run in place of the
automatically generated JavaScript. When you select the
Custom injection method, a JavaScript
template is provided in the Custom Javascript
text area. You must modify this in order to add the appropriate form
parameters. |
Header Settings
Setting |
Description |
|---|---|
Header Name |
Name |
Header Value |
Value |
Form-based client-initiated SSO configuration examples
DWA form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2-dwa |
Form Name |
testform |
|
|
|
|
Detect Form by |
URI |
Request URI |
/ |
Identify Form by |
Name Attribute |
Form Name |
STLogonForm |
Detect Logon by |
Presence of Cookie |
Cookie Name |
DomAuthSessId |
Request Prefix |
Not selected |
Bugzilla form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2-bugzilla |
Form Name |
tform |
|
|
|
|
Detect Form by |
URI |
Request URI |
/ |
Identify Form by |
ID Attribute |
Form ID |
mini_login_top
|
Detect Logon by |
Presence of Cookie |
Cookie Name |
Bugzilla_logincookie |
Request Prefix |
Not selected |
Ceridian form-based client-initiated SSO example
Settings to configure form-based client-initiated SSO for Ceridian
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_ceridian |
SSO Description |
sourcetimepro1.ceridian.com |
Form Name |
auth_form |
|
|
|
|
|
|
Detect Form by |
URI |
Request URI |
/ctagw/
|
Identify Form by |
Form Parameters |
Detect Logon by |
Redirect URI |
Redirect URI |
https://sourcetimepro1.ceridian.com/CTA660/cta.asp?RequestID=* |
Request Prefix |
Not selected |
Injection Method |
Custom |
Custom Javascript |
See sample code that follows. |
Disable Auto detect submit |
Yes |
Scheme |
URI |
URI |
|
Custom
JavaScript
<script> function checkInternetExplorerVersion() // Returns 'true' if the version of Internet Explorer > 8 { var r = -1; // Return value assumes agreement. if (navigator.appName == 'Microsoft Internet Explorer') { var ua = navigator.userAgent; var re = new RegExp("MSIE ([0-8]{1,}[\.0-9]{0,})"); if (re.exec(ua) != null) r = parseFloat( RegExp.$1 ); } return ( r==-1 ) ? true : false; } if (checkInternetExplorerVersion()) { document.body.style.visibility='hidden'; document.body.style.display='none'; } document.body.onkeydown=function(e){return false;}; function __f5submit() { var __f5form = document.forms[0]; __f5form.SerialNumberInput.value='%{session.sso.token.last.username}'; __f5form.PasswordInput.value='%{session.sso.custom.last.password}'; __f5form.ClientIDInput.value='%{session.logon.last.clientid}'; f_submit(); } if (window.addEventListener) { window.addEventListener('load',__f5submit,false); } else if (window.attachEvent) { window.attachEvent('onload',__f5submit); } else { window.onload=__f5submit; } </script>
Logon Page customization in access policy
- Type:text
- Post Variable Name:clientid
- Session Variable Name:clientid
Variable Assign definition in access policy
session.sso.custom.last.password = expr { [mcget -secure {session.sso.token.last.password}] }
Citrix form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
sso_fbv2 |
Form Name |
testform |
|
|
|
|
|
|
Detect Form by |
URI |
Request URI |
|
Identify Form by |
Action Attribute |
Form Action |
login.aspx |
Detect Logon by |
Redirect URI |
Redirect URI |
|
Citrix Product Upgrades
Devcentral form-based client-initiated SSO example
Settings to configure form-based client-initiated SSO for Devcentral
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_devcentral |
SSO Description |
devcentral.f5.com |
Form Name |
auth_form |
|
|
|
|
|
|
Detect Form by |
URI |
Request URI |
|
Identify Form by |
Form Parameters |
Detect Logon by |
Cookie |
Cookie Name |
authentication |
Injection Method |
Extra |
Extra Javascript |
See sample code that follows. |
Extra
Javascript
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("dnn$ctr1093548$Login$Login_DNN$cmdLogin", "", true, "", "", false, false)); __f5form.enctype = 'application/x-www-form-urlencoded'; __f5form.encoding = 'application/x-www-form-urlencoded';
Google form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_google |
Description |
accounts.google.com |
Form Name |
form_auth |
|
|
|
|
Detect Form by |
URI |
Request URI |
/ServiceLogin |
Identify Form by |
Form Parameters |
Detect Logon by |
Presence of Cookie |
Cookie Name |
SID |
Oracle Application Server form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_oracle |
Form Name |
tform |
|
|
|
|
Detect Form by |
URI |
Request URI |
/sso/pages/login.jsp?site2pstoretoken=v1.2 |
Identify Form by |
Form Parameters |
Detect Logon by |
Cookie |
Cookie Name |
SSO_ID |
OWA 2010 and 2007 form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2-owa |
Form Name |
tform |
|
|
|
|
Detect Form by |
URI |
Request URI |
|
Identify Form by |
Form Parameters |
Detect Logon by |
Presence of Cookie |
Cookie Name |
sessionid |
Injection Method |
Extra |
Extra Javascript |
clkLgn() |
Perforce form-based client-initiated SSO example
Setting | Sample value |
|---|---|
SSO Configuration Name
| perforce-sso
|
Form Name
| p4
|
|
|
|
|
Detect Form by
| URI
|
Request URI
| /p4web
|
Identify Form by
| Form Parameters
|
Detect Logon by
| Presence of Cookie
|
Cookie Name
| P4W8080
|
Request Prefix
| Not selected |
Reviewboard form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
reviewboard-sso |
Form Name |
rb_logon |
|
|
|
|
Detect Form by |
URI |
Request URI |
/account/login |
Identify Form by |
Form Parameters |
Detect Logon by |
Redirect URI |
Redirect URI |
*/dashboard |
Request Prefix |
Not selected |
SAP form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_sap |
Form Name |
tform |
|
|
|
|
|
|
Detect Form by |
URI |
Request URI |
/irj/portal |
Identify Form by |
Form Parameters |
Detect Logon by |
Presence of Cookie |
Cookie Name |
MYSAPSSOV2 |
Request Prefix |
Not selected |
Salesforce form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_salesforce |
Form Name |
auth_form |
|
|
|
|
Detect Form by |
URI |
Request URI |
/ |
Identify Form by |
Form Parameters |
Detect Logon by |
Cookie |
Cookie Name |
inst |
Injection Method |
Custom |
Custom Javascript |
See sample code that follows. |
Custom
Javascript
<script> function checkInternetExplorerVersion() // Returns 'true' if the version of Internet Explorer > 8 { var r = -1; // Return value assumes agreement. if (navigator.appName == 'Microsoft Internet Explorer') { var ua = navigator.userAgent; var re = new RegExp("MSIE ([0-8]{1,}[\.0-9]{0,})"); if (re.exec(ua) != null) r = parseFloat( RegExp.$1 ); } return ( r==-1 ) ? true : false; } if (checkInternetExplorerVersion()) { document.body.style.visibility='hidden'; document.body.style.display='none'; } document.body.onkeydown=function(e){return false;}; function __f5submit() { var __f5form = document.forms[0]; __f5form.username.value='%{session.sso.token.last.username}'; __f5form.password.value='f5-sso-token'; ; var __f5action = __f5form.action; var __f5qsep = (__f5action.indexOf('?') == -1) ? '?' : '&'; __f5form.action = __f5action + __f5qsep + 'f5-sso-form=auth_form'; __f5form.Login.click(); } if (window.addEventListener) { window.addEventListener('load',__f5submit,false); } else if (window.attachEvent) { window.attachEvent('onload',__f5submit); } else { window.onload=__f5submit; } </script>
Sharepoint 2010 form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2_shp2010 |
Form Name |
form_auth |
|
|
|
|
|
|
Detect Form by |
URI |
Request URI |
/_forms/default.aspx?ReturnUrl= |
Identify Form by |
Form Parameters |
Detect Logon by |
Cookie |
Cookie Name |
FedAuth |
Weblogin form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
ssov2-weblogin |
Form Name |
tform |
|
|
|
|
|
|
Detect Form by |
URI |
Request URI |
/sso/login.php?redir= |
Identify Form by |
Name Attribute |
Form Name |
theForm |
Detect Logon by |
Cookie |
Cookie Name |
issosession |
Yahoo form-based client-initiated SSO example
Setting |
Sample value |
|---|---|
SSO Configuration Name |
sso_yahoo |
SSO Description |
login.yahoo.com |
Form Name |
form_login |
|
|
Detect Form by |
URI |
Request URI |
/ |
Identify Form by |
ID Attribute |
Form ID |
login_form |
Detect Logon by |
Cookie |
Cookie Name |
PH |
Injection Method |
Custom |
Custom Javascript |
See example custom Javascript that follows. |
Disable Auto detect submit |
Selected |
Javascript |
/config/login
|
Custom Javascript
<script> //Logon page will not be hidden in IE7/8. //This is workaround for the problem with JS method .focus() //"Can't move focus to the control because it is invisible, not enabled, or of a type that does not accept the focus." function checkInternetExplorerVersion() // Returns 'true' if the version of Internet Explorer > 8 { var r = -1; // Return value assumes agreement. if (navigator.appName == 'Microsoft Internet Explorer') { var ua = navigator.userAgent; var re = new RegExp("MSIE ([0-8]{1,}[\.0-9]{0,})"); if (re.exec(ua) != null) r = parseFloat( RegExp.$1 ); } return ( r==-1 ) ? true : false; } if (checkInternetExplorerVersion()) { document.body.style.visibility='hidden'; var inter = setInterval(function () { var err = document.getElementsByClassName('yregertxt')[0]; var wcl = document.getElementById('captcha_c'); if (err) { document.body.style.visibility = 'visible'; clearInterval(inter); } if (wcl) { if ( wcl.style.visibility == 'hidden') { document.body.style.visibility = 'visible'; clearInterval(inter); } } }, 1000); }; function __f5submit() { var adv = document.getElementById('adFrame'); if (adv) adv.style.visibility='hidden'; var __f5form = document.forms[0]; if (__f5form.login) __f5form.login.value='%{session.sso.token.last.username}'; __f5form.passwd.value='%{session.sso.custom.last.password}'; __f5form[".save"].click(); } if (window.addEventListener) { window.addEventListener('load',__f5submit,false); } else if (window.attachEvent) { window.attachEvent('onload',__f5submit); } else { window.onload=__f5submit; } </script>
Variable Assign definition used in access policy
session.sso.custom.last.password = expr { [mcget -secure {session.sso.token.last.password}] }





