Manual Chapter :
Advanced Customization Using Templates
Applies To:
Show Versions
BIG-IP APM
- 16.0.1, 16.0.0, 15.1.10, 15.1.9, 15.1.8, 15.1.7, 15.1.6, 15.1.5, 15.1.4, 15.1.3, 15.1.2, 15.1.1, 15.1.0
Advanced Customization Using Templates
Overview: Downloading templates and updating background images
Complete these initial steps to work with Access Policy Manager® advanced customization templates (1, 2, and
3) for the Logon Page.
Preparing to customize using a template
To use an F5 customization template, start by completing
these steps.
- Download the templates from the Customizing APM end user login page with APM Advanced Customization Templates page on DevCentral and extract all the files.
- Create a new access profile or identify an existing one that you want to customize.
- Either add a new Logon Page item to the access policy or edit an existing Logon Page item in the visual policy editor to return it to these default settings:
- Make sure there is one logon page field of typetextand that thePost Variable Namefield containsusernameand that theRead Onlyfield is set toNo.
- Make sure there is one field of typepasswordand that thePost Variable Namefield containspasswordand that theRead Onlyfield is set toNo.
- Make sure there are three logon page fields of typenone.
- Save any changes you made to the logon page item.
- In the visual policy editor, clickApply Access Policy.
Importing graphics from an end-user logon
page template
Import any graphics from F5 advanced
customization template-1, template-2, or template-3 into the Image Browser to make them
available to the Customization Tool.
- On the Main tab, click .The Customization tool appears in General Customization view, displayingForm Factor: Full/Mobile Browsersettings.
- On the menu bar, clickImage Browser.The image browser opens in a new screen.
- Import each graphic file that was included with the template:
- ClickAdd Image.A file browser screen opens.
- Locate the folder into which you extracted files from the template.
- Select a graphic file (.jpg,.png,.gif), and clickOpen.In the Image Browser, a file retains its name. The name of each file in the Image Browser must be unique.After the file loads, the image displays in the Image Browser, labeled with its name. If a file of the same name already exists in the Image Browser, the file does not load.
- If a file does not load due to a naming conflict, you must either delete the file of the same name from the Image Browser and then try to upload it again or rename the file in the template folder and then try to upload it again.
- Close the image browser screen.
Files in the image browser are available to select from any object that you
customize.
Providing background images for advanced customization
Adding an image to the Advanced Customization Images in the General Customization
view is a prerequisite to changing the name of the background image in the code during
advanced customization.
A template might include more than one background image
file. Perform these steps for each one.
- From the General Customization view, expand these folders .
- ClickAdvanced Customization Images.Ten image names and values display in the right pane. The default value of any image that has not been replaced by a custom image is/public/images/my/tr.gif.
- Click the value of any image to replace it with a custom image.An icon displays at the end of the row.
- Click the icon.AReplacebutton displays below the row.
- ClickReplace.A popup screen opens displaying images that were imported into the image browser.
- Locate the image you want to use as the background image, click it, and clickChange.A background image included with a template has the wordbackgroundin its name, such asbackground.jpgorbackground.png. If multiple background images are included, a number is appended to the name; for example,background-1.pngorbackground-2.png.The popup screen closes. A value similar to/Common/background.jpgdisplays in the value field.
- PressEnterto finalize the change.The value in the field changes to something like this/public/images/customization/.NameOfYourProfile_general_ui/imagexx_en.png
- Copy the value for the custom image from the field; save it in a memo or notepad file and note that it is the name of the background image that you want to use.
- Replace any other default images (/public/images/my/tr.gif) with any other background image files that you find in the template folder.Copy the value of each image to the memo or notepad file.
- On the menu bar, clickSave.
Replacing the background image in the code
Edit the stylesheet code provided with the template and then append the edited code
to stylesheets in the Customization tool to use a custom background image.
- Navigate to the folder on your system with the template files.
- Open theapm.css-addonfile with a text editor.
- Search for these characters, including the dot:background.Commented lines of code display above, around, or below these characters. Instructions in the comments describe whether to uncomment any lines of code; they also specify which filename to replace with the value of a background image from your notes.
- Follow the instructions in the code.
- Save the file.
- Copy the entire contents of the file.
- On the Main tab, click .
- Expand these folders .A list of files displays, including these stylesheets:apm_full.css,apm_mobile.css,apm_mobile_ppc.css, andapm_edge.css.
- Repeat these steps for each stylesheet:
- Click the name of the style sheet.Code displays in the right pane
- Scroll to the end of the code and after the last line, paste the contents of theapm.css-addonfile.
- At the top of the right pane, selectSave Draft.A popup confirmation screen displays.
- ClickYes.The name of the file that you saved now displays in italics.
- On the menu bar, clickSave.The name of any file that you saved as a draft changes to display without italics.
About advanced
customization template 1
Access Policy Manager
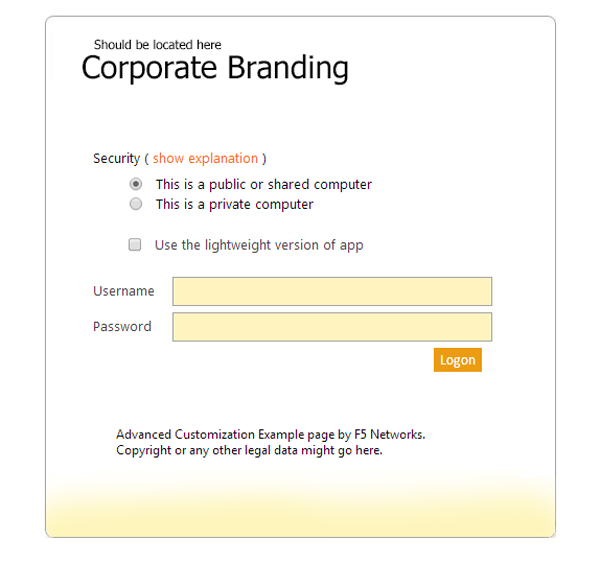
advanced customization template 1 provides the code and images to produce a logon
page with this look and feel.
Template 1 customization example result

The radio buttons and check box on this page are hardcoded in the
logon page code that is included with template 1. Before you start these tasks,
download the template, import the graphics from the template into the
Customization tool, and complete the steps for replacing the background image in
the code.
Providing images for logon page advanced customization
Adding an image to Advanced Customization Images in the General Customization view
is a prerequisite to updating an image in the code during advanced customization of the
logon page.
- On the Main tab, click .
- Expand these folders .
- ClickAdvanced Customization Images.Ten image names and values display in the right pane. The value of any image that has not been replaced with a custom image is/public/images/my/tr.gif.
- Click the value of any image to replace it with a custom image.An icon displays at the end of the row.
- Click the icon.AReplacebutton displays below the row.
- ClickReplace.A popup screen opens displaying images that were imported into the image browser.
- Locatetop.pngclick it, and clickChange.The popup screen closes. A value similar to/Common/top.jpgdisplays in the value field.
- Press Enter to finalize the change.The value in the field changes to something like/public/images/customization/Common/.ProfileName_act_logon_page_ag/imagexx_en.png
- Copy the value for the custom image from the field; save it in a memo or notepad file.
- Replace another of the default images withbottom.png; copy the value for the image to the memo or notepad and note that it is the value forbottom.png.
Updating the logon page code
Edit the logon page code provided in template 3 to add the logo to it and put the
template code into effect by replacing the existing logon page code with it.
- Navigate to the folder on your system with the template files.
- Open thelogin.inc-replacementfile with a text editor.
- Search for the characters ATTENTION.The line after it looks similar to this:
- Replace "logo.png" with the value that you saved to a memo when you updated the Advanced Customization Images setting. Retain the quotes around the value.The result should be similar to this.<img id='logo' src='/public/images/customization/Common/profilename_act_logon_page_ag/image00_en.png'>
- Select and copy the entire contents of thelogon.inc-replacementfile.
- From theViewlist at the top right of the screen, selectAdvanced Customization.The Customization tool switches to the advanced view.
- Expand these folders .
- Clicklogon.inc., same as above, right? cmc 12/2016Code displays in the right pane.
- Select all of the code in the right pane and replace it by pasting the contents of thelogon.inc-replacementfile in its place.
- At the top of the right pane, clickSave Draft.The name of the file that you saved now displays in italics.
- On the menu bar, clickSave.The name of any file that you saved as a draft changes to display without italics.
- To change the label for any logon page input field (Username,Password, and so on), you can:
- Edit the logon page properties using the visual policy editor.
- Edit the logon page text from the General Customization view.
- Click theApply Access Policylink at the top of the screen.
Saving values entered on the logon page
To create session variables to record the values that the user selected on the
logon screen, you add more fields to the logon page.
You must make this
change using the visual policy editor.
- On the Main tab, click .The Access Profiles (Per-Session Policies) screen opens.
- In the Per-Session Policy column, click theEditlink for the access profile you want to configure.The visual policy editor opens the access policy in a separate screen.
- Click theLogon Pageitem link.If you retained the default item name, the link is labeledLogon Page.A Properties popup screen opens.
- To record whether the user logged on from a public or a private computer, in the table with the five numbered rows update an empty row.
- From theTypelist, selecttext.
- In the field in thePost Variable Namecolumn, typepubpriv.
- In the field in theSession Variable Namecolumn, typepubpriv.
- To record whether the user selected the light version of OWA, in the table with the five numbered rows update an empty row.
- From theTypelist, selecttext.
- In the field in the Post Variable Name column, typelight.
- In the field in the Session Variable Name column, typelight.
- ClickSave.The properties screen closes and the policy displays.
- Click theApply Access Policylink to apply and activate the changes to the policy.
To
apply this access policy to network traffic, add the access profile to a virtual
server.
To ensure
that logging is configured to meet your requirements, verify the log settings for
the access profile.
About
advanced customization template 2
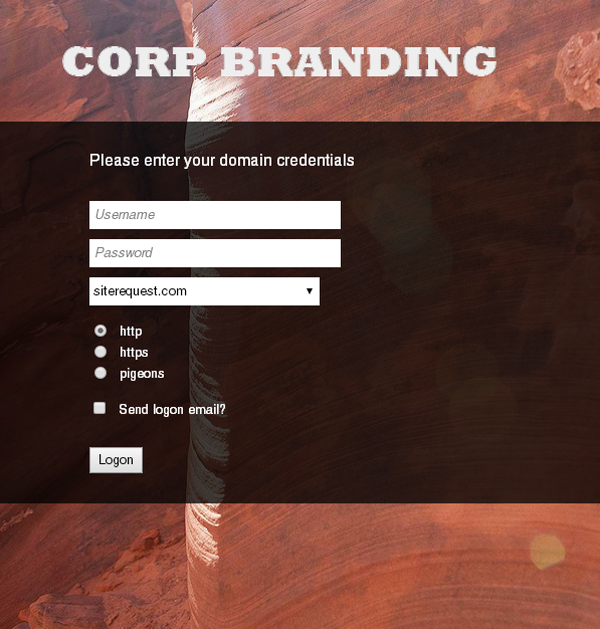
Access Policy Manager advanced customization template 2 provides for
configuring these options:
- Multiple background images that display randomly (or one static background image)
- A branding image to display on the logon page
- User-configured lists and radio button fields on the logon page
The end result of customization with template 2 should
look very similar to this.
class="- topic/title "> Template 2 configuration example

This example uses the
background.jpg
file from the template.Before you start these tasks, download the template,
import the graphics from the template into the Customization tool, and
complete the steps for replacing the background image in the code.
Providing an image for logon page branding
Adding an image to Advanced Customization Images in the General Customization view
is a prerequisite to changing the name of the branding image in the code during advanced
customization of the logon page.
- On the Main tab, click .The Customization tool appears in General Customization view, displayingForm Factor: Full/Mobile Browsersettings.
- Expand these folders .
- ClickAdvanced Customization Images.Ten image names and values display in the right pane. The value of any image that has not been replaced with a custom image is/public/images/my/tr.gif.
- Click the value of any image to replace it with a custom image.An icon displays at the end of the row.
- Click the icon.AReplacebutton displays below the row.
- ClickReplace.A popup screen opens displaying images that were imported into the image browser.
- Locate thebranding.jpgimage, click it, and clickChange.The popup screen closes. A value similar to/Common/branding.jpgdisplays in the value field.
- Press Enter to finalize the change.The value in the field changes to something like/public/images/customization/Common/.ProfileName_act_logon_page_ag/imagexx_en.png
- Copy the value for the custom image from the field; save it in a memo or notepad file.
- On the menu bar, clickSave.
Updating the logon page code
Edit the logon page code provided in template 3 to add the logo to it and put the
template code into effect by replacing the existing logon page code with it.
- Navigate to the folder on your system with the template files.
- Open thelogin.inc-replacementfile with a text editor.
- Search for the characters ATTENTION.The line after it looks similar to this:
- Replace "logo.png" with the value that you saved to a memo when you updated the Advanced Customization Images setting. Retain the quotes around the value.The result should be similar to this.<img id='logo' src='/public/images/customization/Common/profilename_act_logon_page_ag/image00_en.png'>
- Select and copy the entire contents of thelogon.inc-replacementfile.
- From theViewlist at the top right of the screen, selectAdvanced Customization.The Customization tool switches to the advanced view.
- Expand these folders .
- Clicklogon.inc., same as above, right? cmc 12/2016Code displays in the right pane.
- Select all of the code in the right pane and replace it by pasting the contents of thelogon.inc-replacementfile in its place.
- At the top of the right pane, clickSave Draft.The name of the file that you saved now displays in italics.
- On the menu bar, clickSave.The name of any file that you saved as a draft changes to display without italics.
- To change the label for any logon page input field (Username,Password, and so on), you can:
- Edit the logon page properties using the visual policy editor.
- Edit the logon page text from the General Customization view.
- Click theApply Access Policylink at the top of the screen.
Adding lists and
radio buttons to the logon page
To add radio buttons or a list to a logon page and
to provide values for them, you must use the visual policy editor.
- On the Main tab, click .The Access Profiles (Per-Session Policies) screen opens.
- In the Per-Session Policy column, click theEditlink for the access profile you want to configure.The visual policy editor opens the access policy in a separate screen.
- Click the link for the logon page item.If you retained the default item name, the link is labeledLogon Page.A Properties popup screen opens.
- To add a list to the logon page and values for it, in the table with five numbered rows update an empty row.
- From theTypelist, selectselect.
- In the field in thePost Variable Namecolumn, type a name.
- In the field in theSession Variable Namecolumn, type a name.
- Click theValuesfield.A popup screen displays.
- For each value that you want users to be able to select, clickOption, type a name into theValuefield, and if you want to display something different from the value, type it in theText (Optional)field.For example, typedomainin theValuefield and type a domain name in theText (Optional)field.
- When you are done with adding values, clickFinished.The popup screen closes.
- To add radio buttons to the logon page and values for them, , in the table with five numbered rows update an empty row.
- From theTypelist, selectradio.
- In the field in thePost Variable Namecolumn, type a name.
- In the field in theSession Variable Namecolumn, type a name.
- Click theValuesfield.A popup screen displays.
- To add names for radio buttons, clickOption, type a name into theValuefield; if you want to display something different from the value, type it in theText (Optional)field.For example, typeregionin theValuefield and type comma-separated names, such asEastern,Westernin theText (Optional)field.
- When you are done adding options, clickFinished.The popup screen closes.
- ClickSave.The properties screen closes and the policy displays.
- Click theApply Access Policylink to apply and activate the changes to the policy.
To
apply this access policy to network traffic, add the access profile to a virtual
server.
To ensure
that logging is configured to meet your requirements, verify the log settings for
the access profile.
About advanced
customization template 3
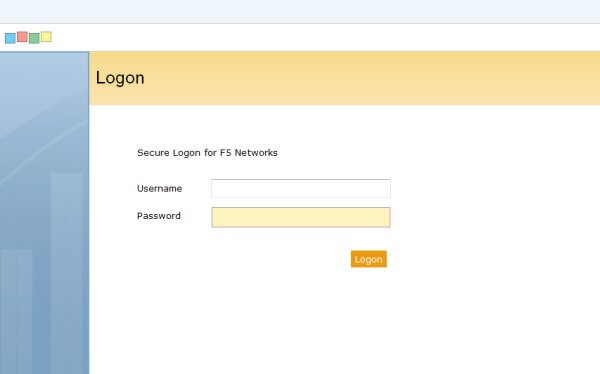
Access Policy Manager
advanced customization template 3 provides the code and images to produce a logon
page with this look and feel.
Template 3 customization result

Before you start these tasks, download the template, import the
graphics from the template into the Customization tool, and complete the steps for
replacing the background image in the code.
Providing a logo for logon page customization
Adding an image to Advanced Customization Images in the General Customization View
is a prerequisite to updating an image in the code during advanced customization of the
logon page.
- On the Main tab, click .The Customization tool appears in General Customization view, displayingForm Factor: Full/Mobile Browsersettings.
- Expand these folders .
- ClickAdvanced Customization Images.Ten image names and values display in the right pane. The value of any image that has not been replaced with a custom image is/public/images/my/tr.gif.
- Click the value of any image to replace it with a custom image.An icon displays at the end of the row.
- Click the icon.AReplacebutton displays below the row.
- ClickReplace.A popup screen opens displaying images that were imported into the image browser.
- Locate thelogo.pngfile, click it, and clickChange.The popup screen closes. A value similar to/Common/logo.pngdisplays in the value field.
- Press Enter to finalize the change.The value in the field changes to something like/public/images/customization/Common/.ProfileName_act_logon_page_ag/imagexx_en.png
- Copy the value for the custom image from the field; save it in a memo or notepad file.
- On the menu bar, clickSave.
Updating the logon page code
Edit the logon page code provided in template 3 to add the logo to it and put the
template code into effect by replacing the existing logon page code with it.
- Navigate to the folder on your system with the template files.
- Open thelogin.inc-replacementfile with a text editor.
- Search for the characters ATTENTION.The line after it looks similar to this:
- Replace "logo.png" with the value that you saved to a memo when you updated the Advanced Customization Images setting. Retain the quotes around the value.The result should be similar to this.<img id='logo' src='/public/images/customization/Common/profilename_act_logon_page_ag/image00_en.png'>
- Select and copy the entire contents of thelogon.inc-replacementfile.
- From theViewlist at the top right of the screen, selectAdvanced Customization.The Customization tool switches to the advanced view.
- Expand these folders .
- Clicklogon.inc., same as above, right? cmc 12/2016Code displays in the right pane.
- Select all of the code in the right pane and replace it by pasting the contents of thelogon.inc-replacementfile in its place.
- At the top of the right pane, clickSave Draft.The name of the file that you saved now displays in italics.
- On the menu bar, clickSave.The name of any file that you saved as a draft changes to display without italics.
- To change the label for any logon page input field (Username,Password, and so on), you can:
- Edit the logon page properties using the visual policy editor.
- Edit the logon page text from the General Customization view.
- Click theApply Access Policylink at the top of the screen.





