Applies To:
Show Versions
BIG-IP APM
- 13.1.5, 13.1.4, 13.1.3, 13.1.1, 13.1.0
About advanced customization
With advanced customization, it is possible to change almost anything with a certain knowledge of HTML, CSS, and JavaScript. UI templates, which consist of HTML and PHP files, and CSS files, are available for edit directly from the Advanced Customization view.
About customization variables
Customization variables are special symbols, such as %[variable_name], in a UI template. A customization variable is a placeholder for actual customization and localization values. When a UI page is generated from a UI template, customization variables are replaced with actual values.
About PHP code
Customization uses PHP code inside UI templates.
About CSS code
In the hierarchy of the advanced customization user interface, all CSS code is located under . The folder contains various versions of the Access Policy Manager® (APM®) CSS code with names such as apm_mobile.css and apm_full.css. When displaying generated UI pages, APM picks the correct .css file for the client (mobile browser, full browser, BIG-IP® Edge Client®).
If you create a UI template that partially or completely replaces the default structure provided by F5®, F5 recommends that you do not change existing CSS definitions but add your own with different names (IDs). Otherwise, you run the risk that other non-customized pages will be misrendered.
Coding recommendations
With advanced customization, you can partially or completely replace the default structure for pages. To avoid unexpected problems however, follow these recommendations when editing .css and .inc files.
- .css file
-
- Do not change existing CSS definitions but add your own with different names (IDs). Otherwise, you run the risk that other non-customized pages will be misrendered.
- In your new code, reuse existing customization variables (%[variable_name]) rather than creating new ones; doing so prevents localization conflicts.
- Do not change PHP code.
- .inc file
- In most cases, you can safely replace the code in .inc files.
Updating a .css file with additional code to customize a logon page table
The first line of the code for the existing logon page table is: <table id="main_table" class="logon_page">. Retain that code and add code for a div or a table that you want to use instead. For example, the code for a new table might start like this: <table id="cust-main" class="cust-logn-page">.Access profile common .css and .inc files
You can customize the following files for access profiles in the Advanced Customization view.
| Name | Description |
|---|---|
| apm_full.css | File that contains all CSS for desktop browsers; also contains this PHP:
|
| apm_mobile.css | File that contains all CSS for mobile browsers. If you want mobile pages to look exactly the same as full browser pages, you can replace the contents of apm_mobile.css contents with the contents of apm_full.css. |
| footer.inc | The include file that specifies the footer text line. |
| apm_edge.css | File contains all CSS for BIG-IP®
Edge Client® pages.
Important: F5® recommends that you do not edit this file.
|
| javascript_disabled.inc | File that is included with every page and displayed only when the browser does not support JavaScript. |
| header.inc | File that specifies the page header content for access profile pages on all
devices. The file includes this PHP:
|
| apm_mobile_ppc.css | Styles for old Windows mobile device. |
Access profile logout .inc files
You can customize the following files for access profiles in the Advanced Customization view.
| Name | Description |
|---|---|
| my.acl.inc | ACL denied page if user tries to access prohibited URL. |
| urlfilter_blocked.inc | Secure Web Gateway (SWG) access denied page if user tries to access prohibited URL. |
| access_notfound.inc | The HTML, JavaScript, and PHP code that presents a page when access is not granted. |
| logout.inc | Default logout page. |
Access profile logon .inc files
You can customize the following files for access profiles in the Advanced Customization view.
| Name | Description |
|---|---|
| logon.inc | Customization of logon page. |
| http_401.inc | Customization of HTTP 401 error (unauthorized) page. |
| view.inc | Customization of VMware View logon page. |
Access profile decision box .inc files
You can customize the following files for access profiles in the Advanced Customization view.
| Name | Description |
|---|---|
| decision_box.inc | Specifies the layout for the HTML that appears in a decision box. |
Access profile message box .inc files
You can customize the following files for access profiles in the Advanced Customization view.
| Name | Description |
|---|---|
| message_box.inc | Specifies the layout for the HTML that appears in a message box. |
Access profile ending page .inc files
You can customize the following files for access profiles in the Advanced Customization view.
| Name | Description |
|---|---|
| my.acl.inc | ACL denied page if user tries to access prohibited URL. |
| urlfilter_blocked.inc | Secure Web Gateway (SWG) access denied page if user tries to access prohibited URL. |
| access_notfound.inc | The HTML, JavaScript, and PHP code that presents a page when access is not granted. |
| logout.inc | Default logout page. |
Webtop .css and .inc files
You can customize the following files for webtops in the Advanced Customization view.
| Name | Description |
|---|---|
| hometab.inc | Not applicable; file pop up. |
| webtop_popup.css | Pop up file CSS. |
| webtop_help.inc | Help file for webtop. |
| desktopClass.js.inc | Main JavaScript file for webtop. |
About advanced customization images
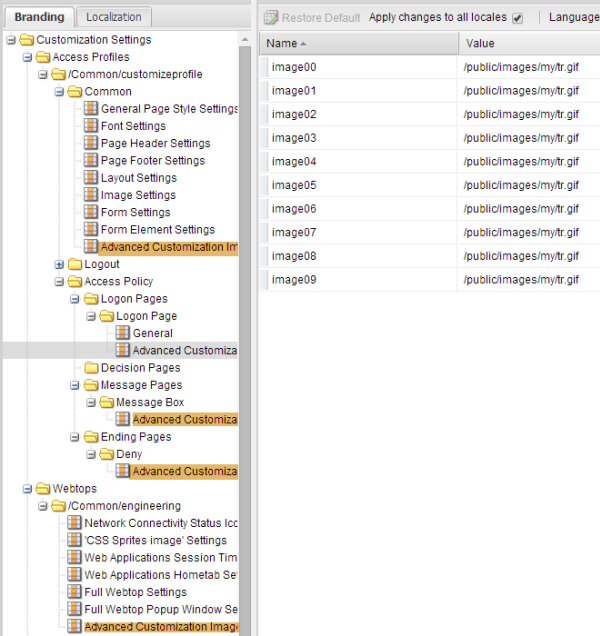
In the General Customization view, each access profile, access profile page, and webtop includes an Advanced Customization Images setting. The setting provides storage for up to ten images that are then available for use in the Advanced Customization view. An image specified in the setting is managed with the parent object; it is exported, imported, copied, or deleted along with the parent object. It persists with the parent object through backup and upgrade procedures. An image is specified as a name-value pair.
- Name
- Images names (image00 through image09) are fixed; they are only placeholders. An image name, for example image00, does not correspond to a location on a page or to an image that is already used in the UI. The numerals, 00, do not indicate order or precedence. The image name can used as a variable in the code for a parent object in the Advanced Customization view. This code specifies image00 as a variable: <img src="%[image00]"/>.
- Value
- Image values provide file paths and the file names for image files. To use the image, the value can be copied from the setting in the General Customization view into the code in the Advanced Customization view. A default value /public/images/my/tr.gif indicates that a customized image has not been specified.

Advanced Customization Images settings for some customization objects
About best practices for advanced customization images
You can think of the Advanced Customization Images settings as libraries of images. Each library has a scope: the object that manages the library can always use images from it; sometimes child objects can also use images from the library of a parent object. Advanced Customization Images settings offer a lot of flexibility. When deciding where to store images, consider how much flexibility you need and whether using images from a parent object library provides adequate control.
- Access Profile Advanced Customization Images
- If you store images in the Advanced Customization Images setting for an access profile, you can use the images not only in the access profile code but also in the code for access policy pages. The advantage of this approach is that if you need to update images, you only need to change them in one setting. However, if you want to ensure that images on an access policy page remain the same regardless of changes to images in the access profile Advanced Customization Images setting, this might not be the approach you want to use.
- Access Policy pages Advanced Customization Images
- If you store images in the Advanced Customization Images setting for an access policy page, you can use the images in the code for that page only. You can store the same images that are stored at the access profile level, different images, a mix of both, or no images.
- Webtop Advanced Customization Images
- If you store images in the Advanced Customization Images for a webtop, you can use the images in the code for that webtop only. However, general customization provides many settings in which to specify icons; it might be simpler to use it.
Example: Adding an image to an access policy page

Sample custom image

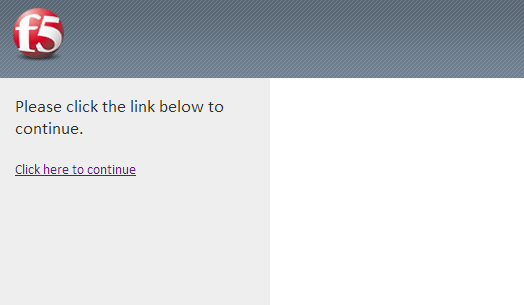
Default message page

Customized message page with image
Uploading images for use in customization
Storing images for advanced customization of a specific page
Updating message box code with a custom image
Example: Adding an image to a profile and a page
In this example, a custom image is stored in the Advanced Customization Images settings for an access profile. Then, the value of the image is used in advanced customization of the access profile page header. The header displays on all access policy pages, including the logon page. Then, the value of the image is used in additional advanced customization of the access policy logon page.

Sample custom image
Uploading images for use in customization
Storing images for advanced customization of policy pages
Adding an image in the page header code
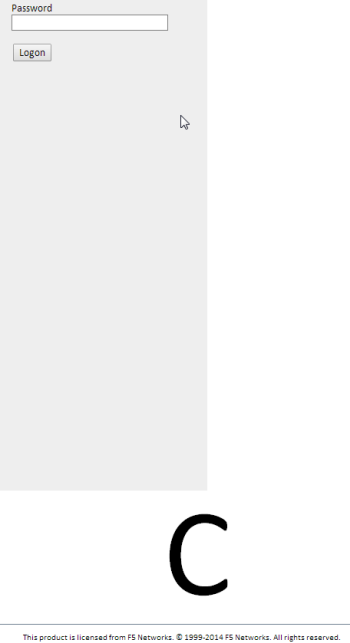
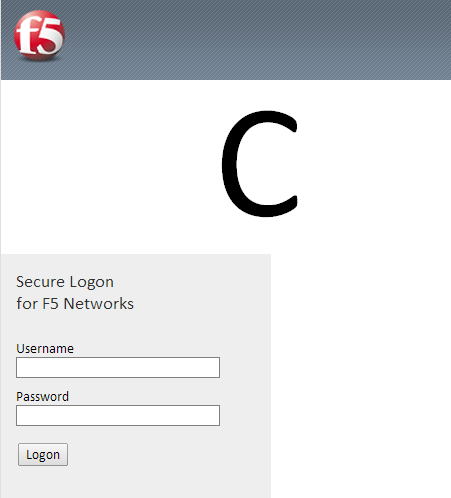
Logon page with customized page header

Adding an image in the logon page code
Logon page with custom image after the form